ホームページの回覧速度がGoogle検索エンジンのランキングを決める要因となっているという記事があります。
ページの表示速度が、米Google (google.com) だけではなく日Google (google.co.jp) でもランキング要因になっていたことには驚きました。
しかも世界規模で適用済みです。
海外SEO情報ブログより一部抜粋させていただきました。
え~~~~~~~~本当かよ!と思う方もいるかもしれません。
確かにコーディング(内部プログラムの整理)も完璧で、画像なども負担のかからないように適度に圧縮されているホームページは回覧速度に差がでます。
しっかりコーディングされたホームページは見る側にとっては非常に軽く、ストレスのないホームページになるわけです。
ストレスのないホームページ=内部構造が洗練されたホームページ
ということで判断されるのでしょう。
今回は素人でもホームページが重い原因を調べる方法とその対策についてピックアップしてみました。
ホームページが重い原因TOP3
ホームページが重い要因には大きく分けて3つあります。
- 不用意(不必要)なHTMLソース、CSSが何重にも重なって入っている。
- 画像容量が大きすぎて表示するまでに時間がかかる
- JAVAスクリプトなどのプログラムの読み込むまでの時間が遅い
これらを改善するとなるとWeb業者さんの力を借りないとならない場合もありますが、自分でできる方法もあります。
それは【2】の画像容量が大きすぎて表示するまでに時間がかかるという部分です。
アップする際に適正な大きさに縮小したり、トリミング(切り抜き)することでサイズ容量を減らすことができます。
HTMLで制作してあるホームページであればFTPを使ったり場合によってはホームページが崩れる要因になりますのでお勧めできませんがWordPressやブログを使って記事を書く人は自分でアップする画像に関して今後は有効利用ができるかと思います。
自分でできるホームページを軽くするための改善方法(ブログ・WordPress)
自分のホームページの速度を診断してくれるサービス
※ブログ・WordPressと記載しましたが診断するのは通常のホームページでも何らかわりまりませんし、自分でホームページの更新ができる人であれば利用して対策を打てます。
速度診断をしてくれるWEBサービスが存在します。
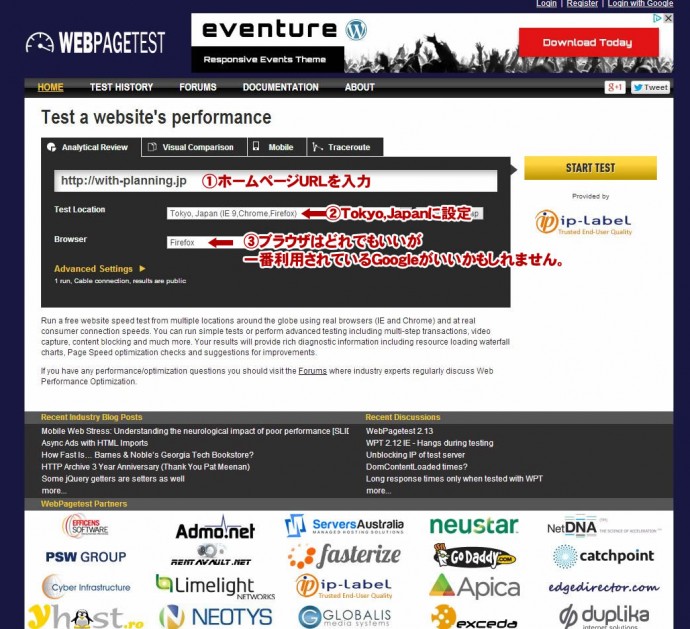
WEBPAGETEST
使い方
①調べたいホームページのURLを入力します。
②Test Locationに Tokyo Japan をセレクトします。
③Browser選択はどれでもいいですが世界で一番利用されているGoogle Chromeを選択
④右上の黄色いボタン「START TEST」をクリック
で診断がスタートします。
場合にもよりますが4~5分(サーバーの混雑状況や場合によっては10分以上)で結果がでます。
診断が著しく遅い場合は順番待ちになります。
遅いからって他のページに行かないでくださいね(笑)
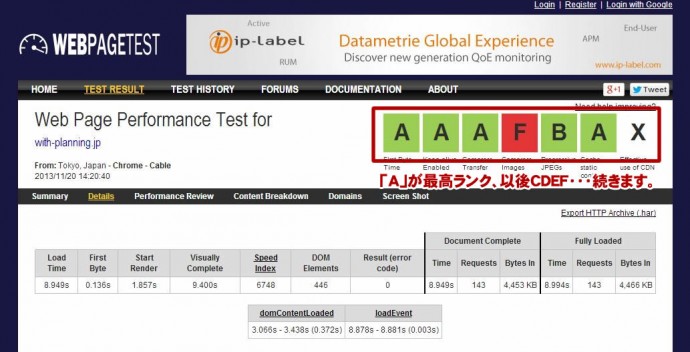
するとこのような結果が。。。。
Aランクが最高ランクになり、以後CDEF・・・・の順位となります。
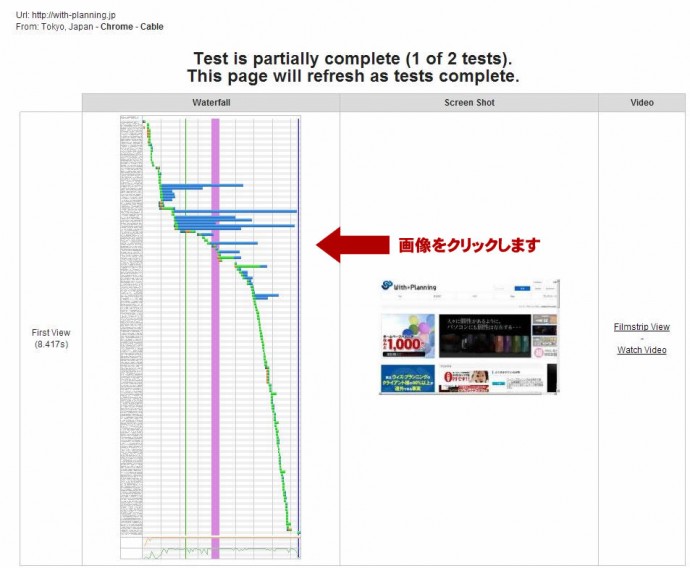
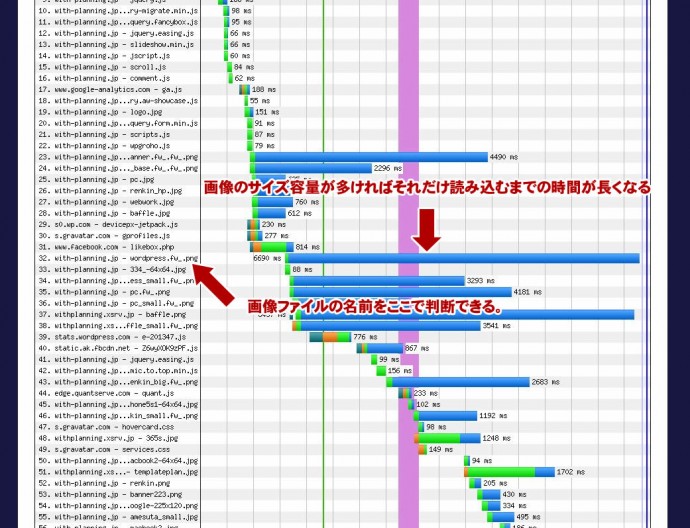
重たい画像の判断方法
下記にあるグラフをクリックします。
拡大すると棒グラフが出てきます。
この棒グラフが長ければ長いほど読み込みに時間がかかっていることになります。
左側にはプログラムの名前が出ておりますのでそのプログラムを改善することが必要となります。
因みに、画像のファイル形式を判断する方法はファイル名の末端に
- jpg
- gif
- png
と記述されています。これらは画像のファイル容量を圧縮するだけで速度に大幅に影響しますので先ほどのランク順位も改善できるはずです。
その他色々分析できますがこのあたりは素人では調整できない部分ですので省略させていただきます。
画像を圧縮してサイズを減らしてくれるアプリ
画像を圧縮するアプリを紹介しているブログがありましたので下記をご覧ください。
Compressnow かなりサイズの大きな画像(最大9MB)でも簡単に圧縮できる
まとめ
サイトの回覧速度も検索エンジンの順位に影響するというのは驚きだったと思います。
アルゴリズムは日々進化していますので内部対策だけで順位の変動ができるというわけですから改善の余地は十分あります。
「自分のホームページは完璧だから!」とおっしゃっている方も是非とも試してみてください。
株式会社 ウィズ・プランニング 代表取締役 留辺蘂商工会議所議員
LINE公式における Green Badge取得
北海道出身北海道留辺蘂町という人口9千人に満たない小さな町を拠点としながら独自の集客方法で、東京・大阪・福岡・名古屋・沖縄、そして海外に至るまで幅広いクライアント層を確立。
そのかたわら、TV/CMなどで活躍している大手上場企業や芸能プロダクションなど、多くのウェブ制作、デザイン業務、講師業にも携わっている。
ホームページとLINE公式を活用した集客、販売の仕組み化を得意とする。
趣味はベースギターと一眼レフカメラ、腕時計収集、旅行