自分のホームページのアクセス状態を詳しく調べるためにはGoogleAnalyticsに登録する必要がありますが、いざ入れても何がなんだかわからないという人が大半だと思います。
そこでGoogleChrome内にpageAnalyticsというプラグインを入れることでGoogoleChrome上で「回覧者がどの記事が一番興味があるのか(クリック率)、滞在時間は?」など知りたい情報を数字として表し、分析できるようになります。
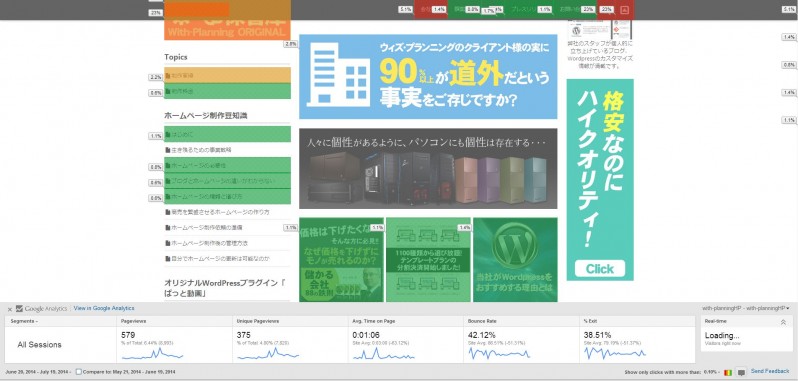
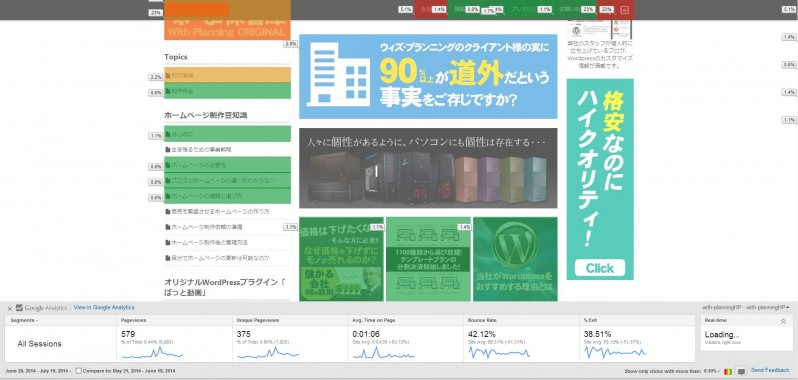
pageAnalyticsを導入することで見えるもの
pageAnalyticsを導入することでこのようにリンク場所が色分けされ、横にクリック率が表示されるようになります。
弊社のトップページの場合「会社概要」や、「クライアントの90%」のバナー「制作実績」などのクリック率が多く、「この会社は何の会社なんだろう?」というのを見ていることが多い傾向が伺えます。
見てもらいたい記事をどうやって見てもらえるようにするか
私の場合、「クライアントの90%」のバナーを見てもらいたいのでスマホでもよく目立つセンター部分に表示させました。
スマホで回覧した際は、下記のようにセンターカラムから順に表示しますので3番目に目立つ場所に設置してあるということになります。
通常ホームページは左から右へ、「Z」を描くように回覧してゆきますがスマホは上から下に順に回覧してゆきます。
このようにクリック率がわかれば様々な戦略を立てることができるようになります。
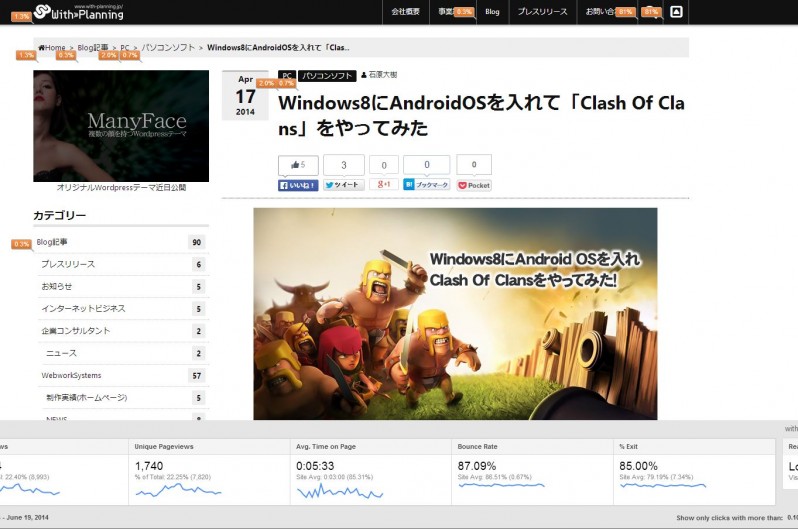
また、弊社の人気記事ベスト3は下記になり、平均滞在時間も実に5分11秒と驚異的な数字でした。
動画のチカラで滞在時間が飛躍的に向上
実は人気記事ベスト2位から10位の間は軒並み動画記事がランクインされており、殆どが平均滞在時間が3~5分となっています。
興味のある動画があることで滞在時間は飛躍的に向上することがわかります。
このように、目で見ながら分析することで自分のサイトの欠点が見えてきて対策を打つのが楽しくなります。
pageAnalytics使用方法
GoogleAnalyticsを登録・設定する
まずはアナリティクスに登録し、設定をすることが必須条件となります。
登録方法は下記で解説しております。
http://tafcue.com/google-analytics/google-analytics-introduction001/
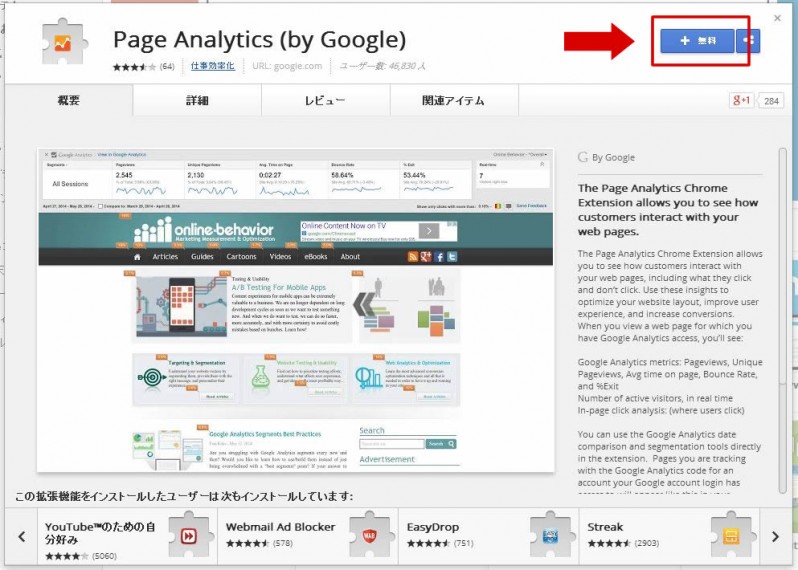
終わりましたらGoogleChromeを使い、pageAnalyticsをインストールします。
クリックするだけの簡単インストールです。
起動方法
GoogleChromeを使い、アナリティクスで登録したホームページに行きます。
ブラウザ右上に>>のボタンがあるのでクリックしてタブを出し、pageAnalyticsをクリックします。
データパネルをTopまたはBottomで配置するのかボタンを押して決めます。
通常はBottomの方が見やすいかもしれません。
Bottmにした場合、右下にパネルが出るので下矢印をクリックします。
以上でデータが見れるようになります。
株式会社 ウィズ・プランニング 代表取締役
北海道出身北海道留辺蘂町という人口9千人に満たない小さな町を拠点としながら独自の集客方法で、東京・大阪・福岡・名古屋・沖縄、そして海外に至るまで幅広いクライアント層を確立。
そのかたわら、TV/CMなどで活躍している大手上場企業や芸能プロダクションなど、多くのウェブ制作、デザイン業務、にも携わっている。
ホームページの導線設計やLINE公式を活用した集客、マーケティングの仕組み化を得意とする。
趣味はベースギターと一眼レフカメラ、腕時計収集、旅行