ホームページを見る際はスマホで!が当たり前になりつつある現在では、各メーカーで情報量をより多く見せる為の工夫としてニューモデルごとにモニターの大画面化を進めておりました。

しかしながら近年では大画面化も限界に達し、ようやくひと段落したのも束の間、時期iPhone8では縦に長いモニターを販売するという情報まで出てきました。
確かに長くなると2画面化なども可能となるので便利になるかもしれません。しかしながら縦に長いモニターの影響で必然的に指の移動範囲も増え、ホームページを見る際に操作もしずらくなるのでは?と思っているのは弊社だけではないかと思います。
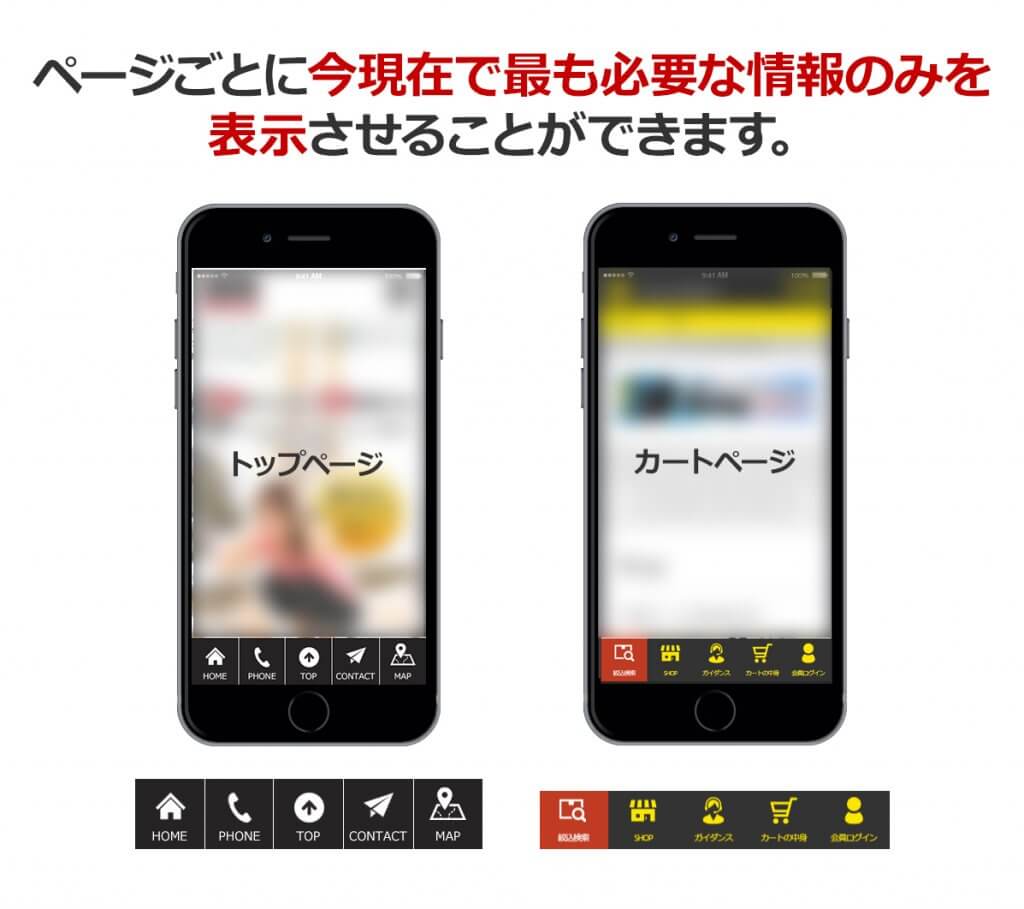
そこで最近弊社でホームページを制作する際にトレンドとなっているのがモニター下部固定のメニュー表示です。
弊社ではThumb menu barと呼んでおります。
「メニューは上にあるのが常識!」弊社ではこれらの常識は大画面では不要と判断いたしました。
メニューはページごとの用途で変更できる
例えば、トップページにはホームボタン、電話ボタン、最上部へスクロールするボタン、お問合せボタン、地図を表示するボタンなどを表示し、カートページへ移動した際には、検索ボタン、ショップボタン、ガイダンスボタン、カートの中身ボタン、ログインボタンなど今現在必要なものをページごとに表示させることも可能です。
Thumb menu barが組み込まれたホームページの動画
株式会社 ウィズ・プランニング 代表取締役 留辺蘂商工会議所議員
LINE公式における Green Badge取得
北海道出身北海道留辺蘂町という人口9千人に満たない小さな町を拠点としながら独自の集客方法で、東京・大阪・福岡・名古屋・沖縄、そして海外に至るまで幅広いクライアント層を確立。
そのかたわら、TV/CMなどで活躍している大手上場企業や芸能プロダクションなど、多くのウェブ制作、デザイン業務、講師業にも携わっている。
ホームページとLINE公式を活用した集客、販売の仕組み化を得意とする。
趣味はベースギターと一眼レフカメラ、腕時計収集、旅行