複数回に渡り機能のご紹介をしているElementor(エレメンター)。
エレメンターでは、ページやセクションのエクスポート・インポート機能が使えます。
また、同じワードプレス内ならセクションをテンプレートとして保存することで、別ページにもカンタンに保存したセクションを挿入することもできます。
今回はインポートとエクスポートで何ができるのかをご説明していきます!
よく使う部分だけをテンプレートとして保存して再利用できる!
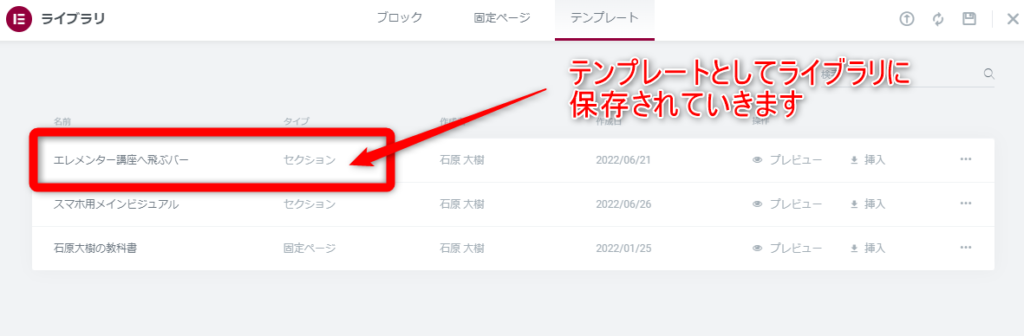
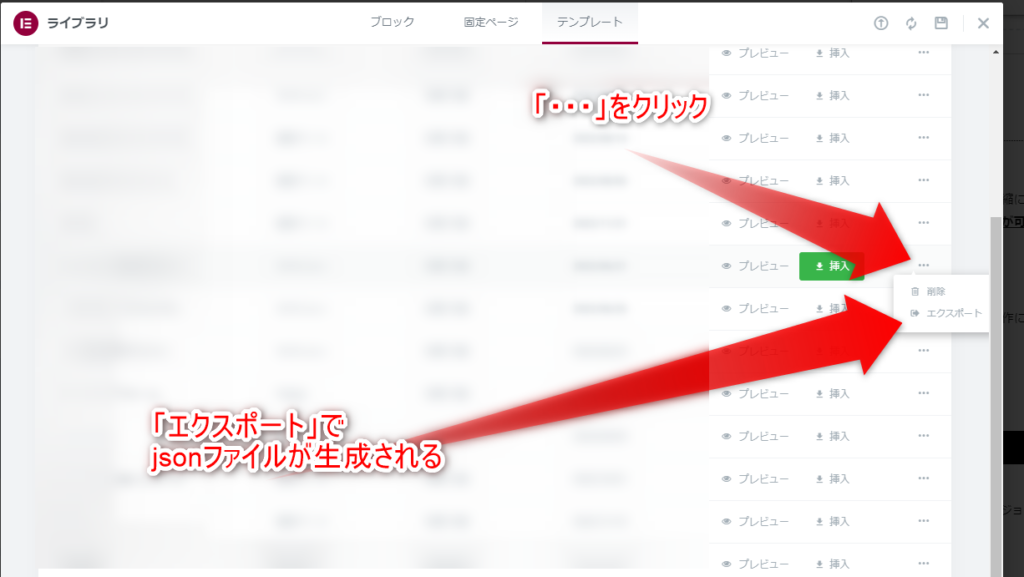
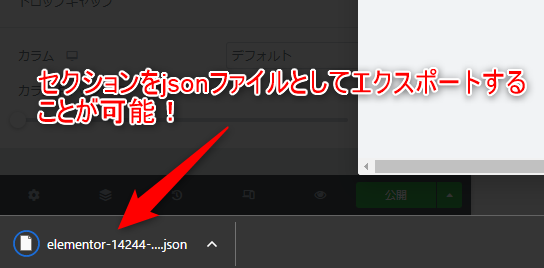
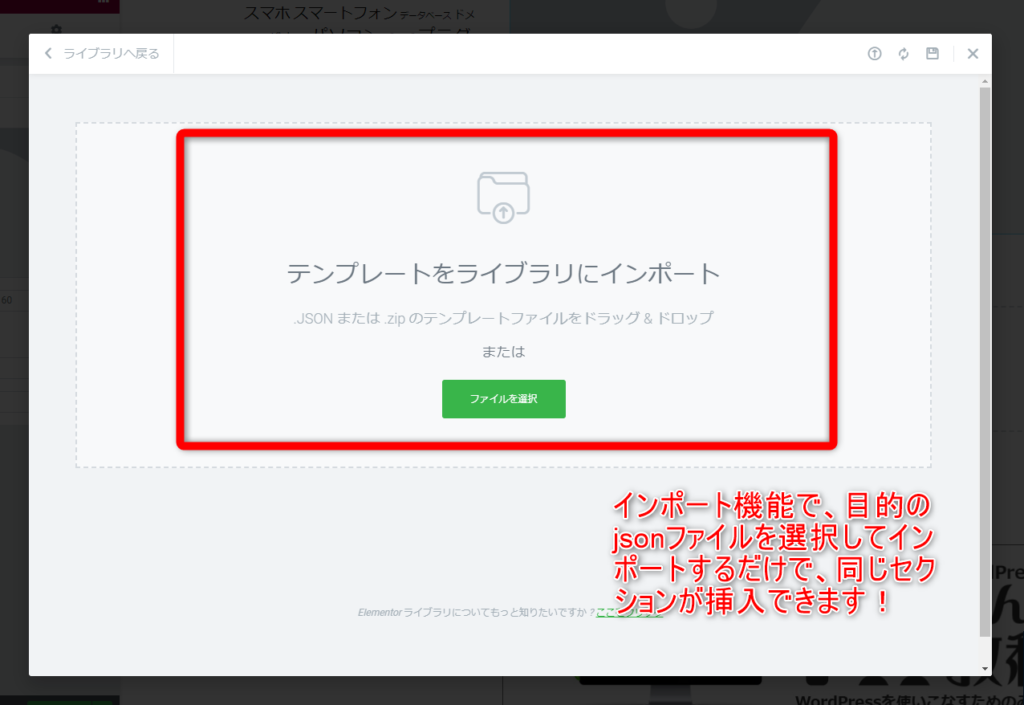
エレメンターでは、ページのデザインやセクションを「テンプレート」としてライブラリ内に保存することや、jsonファイルとしてエクスポートすることができます。
一度エレメンターで作ったセクションを別のページや別のワードプレスサイトのエレメンター内でも再利用したい場合に、保存したテンプレートを読み込んで挿入することができます。
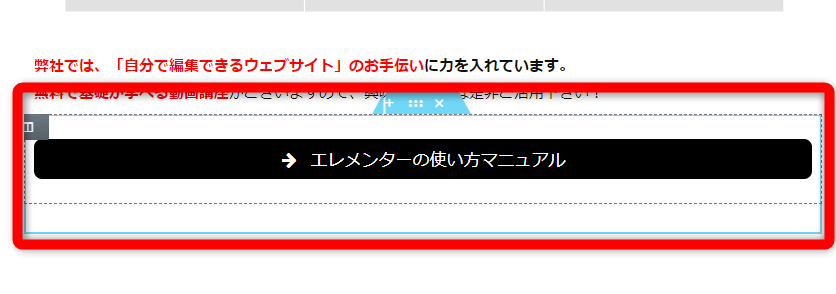
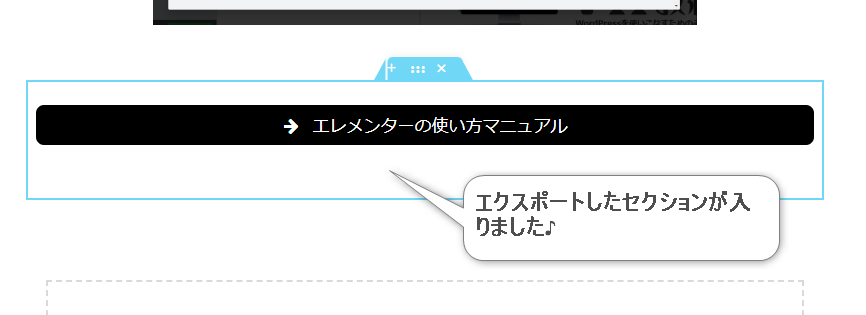
例えば「このリンク付きのバナーだけを別のページの一部にも入れたい!」なんて時は、このセクション(赤枠内にある、水色の枠で囲まれた要素)をテンプレートとして保存すると・・・
上手に活用して、時間短縮!
このように、エレメンターのエクスポート&インポートを活用すると、制作の時間短縮につながります。
ちなみに、エレメンターは拡張プラグインが複数あり、更に機能を追加していくことが可能です。
これに関しては、また後日ご紹介しようと思います♪
知っていると便利、知らないと損!な機能がたくさんあります。
皆さんも今すぐエレメンターをインストールして、WEBデザイナー顔負けのサイト制作に挑戦してみませんか?
弊社では、エレメンターのキホンの使い方動画マニュアルを配信しています。
興味のある方は下のボタンから是非ご覧いただき、ご活用ください。