より便利に!3つの機能を追加
今回のアップデートでは、以下のウィジェットを追加しました。
- スクロールインウィジェットの追加
- チャネルトーク全幅ウィジェットの追加
-
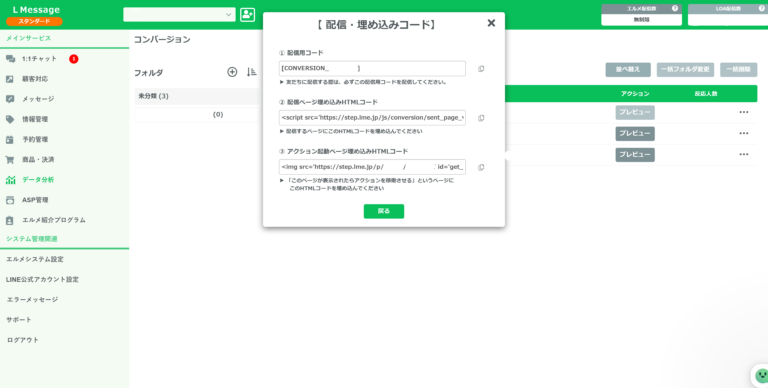
エルメ(※1)のコンバージョン関連ウィジェットを2つ追加
(最低限動作しますが、ベータ版的立ち位置の機能です。)
※1 エルメとは株式会社ミショナが提供するLINE自動化ツールです。弊社とは一切関係ありません。
スクロールインウィジェット
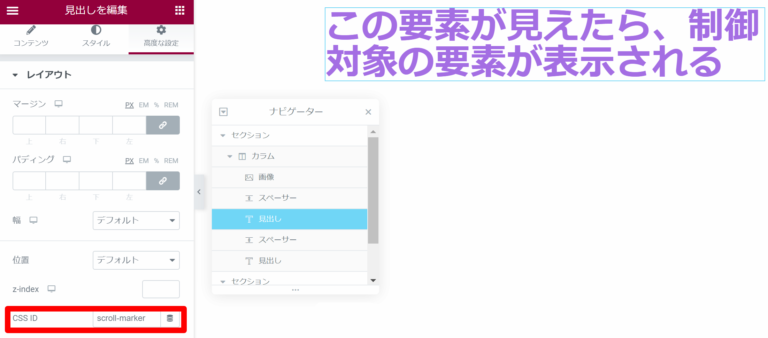
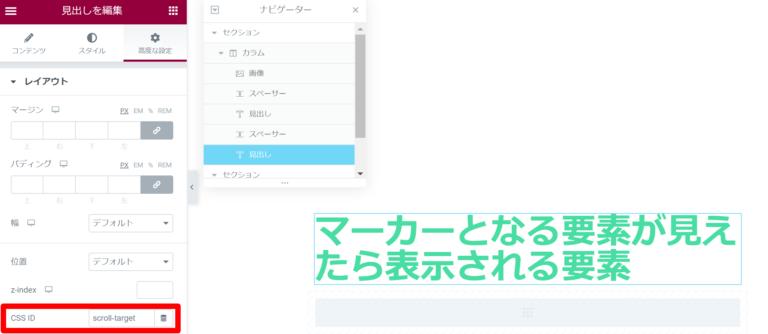
特定の要素が見えるところまでページをスクロールすると、別の制御対象にしている要素の表示状態を切り替えることができるウィジェットです。
追従型の要素を表示したい場合に特に威力を発揮します。
追従型の要素を常時表示すると、ページの閲覧の際に邪魔になることが考えられますがこのウィジェットの制御機能を利用することで、必要な場面だけで追従型の要素を表示させる。といったことが可能になります。
例えば、ランディングページなどでユーザーが製品詳細までページを読み進めた(スクロールした)ら、ウィンドウの下側に追従型の申し込みボタンを表示させる。といったことが可能となります。
※製品詳細や追従型の申し込みボタンは当ウィジェットではなく、Elementorなどのほかの機能で実装する必要があります。
チャネルトーク全幅チャットウィジェット
【テスト版】エルメ コンバージョン / 【テスト版】エルメ CVランディングタグ ウィジェット
当ウィジェットでは、コンバージョンの計測をPHP側で実行している点が異なります。
具体的にどうやって使うの?
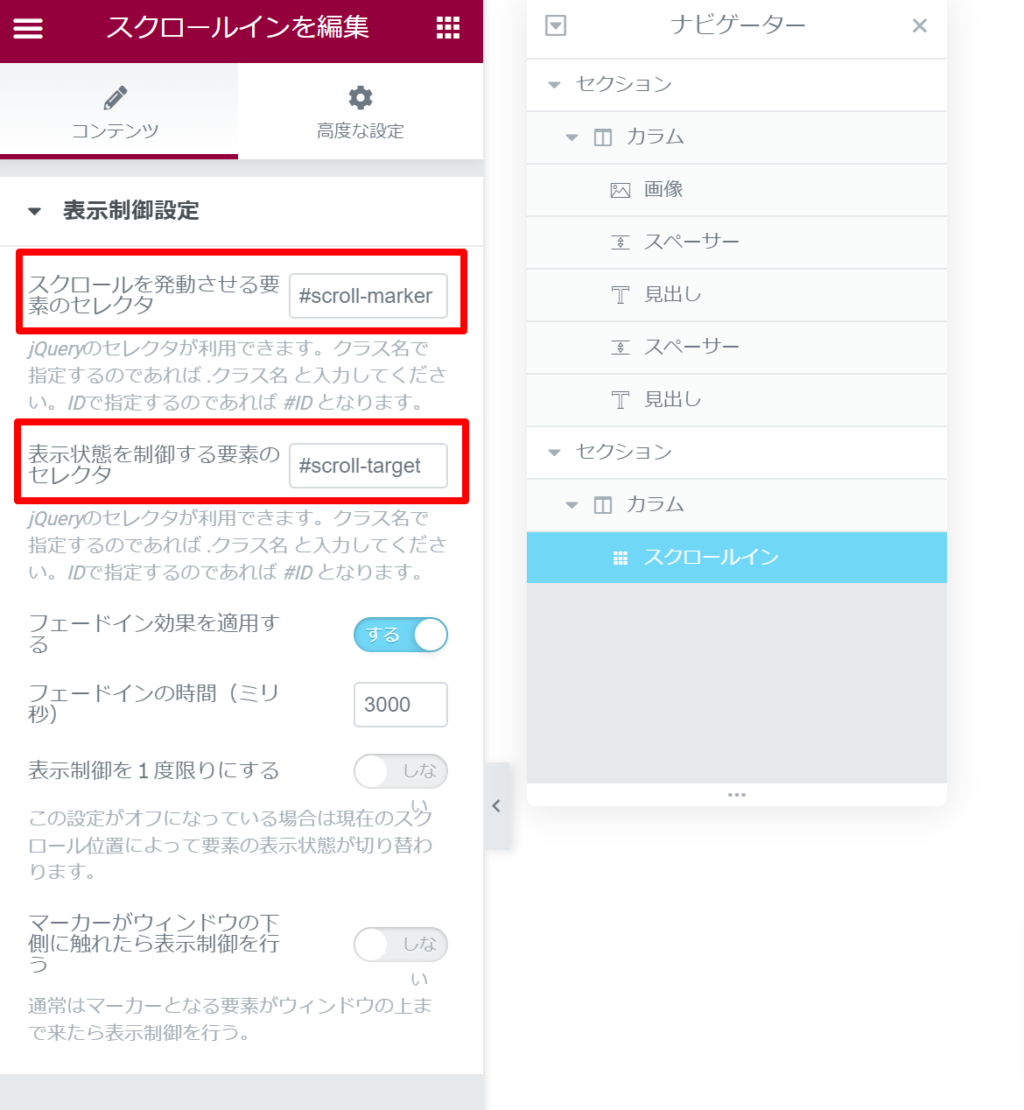
スクロールイン ウィジェット
これだけの設定で、表示状態を制御する要素が画面上に見えたら、表示状態を変更する要素がフェードインにて表示されたり、隠れたりするようになります。
※マーカーがウィンドウの下側に触れたら表示制御を行うの設定がOFFの場合、スクロール量の少ないページでは要素の表示制御が実行されない場合があります。
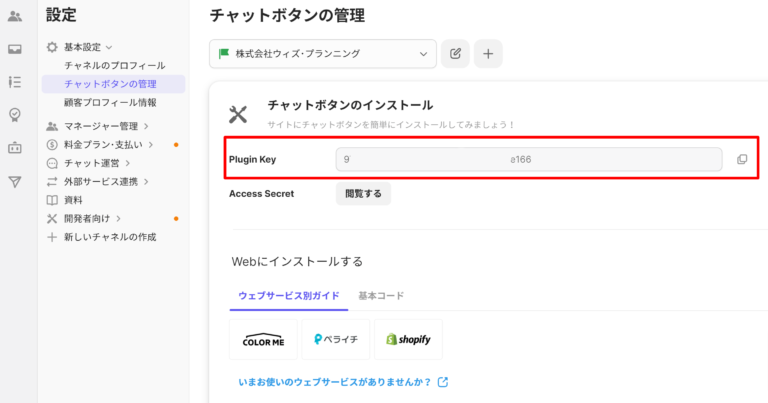
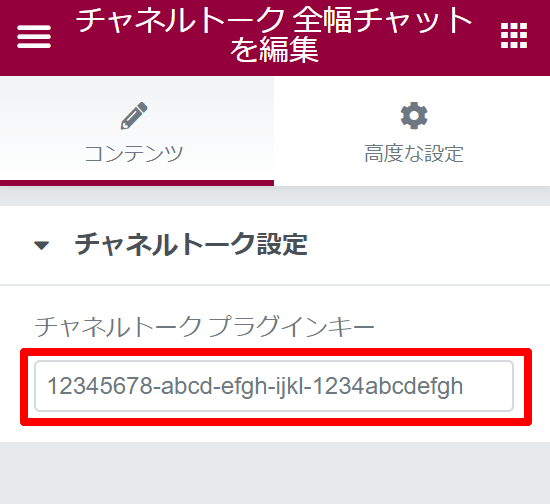
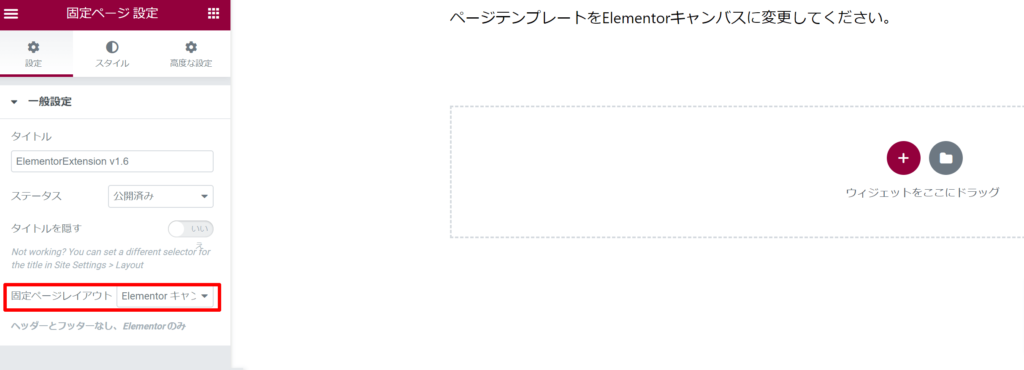
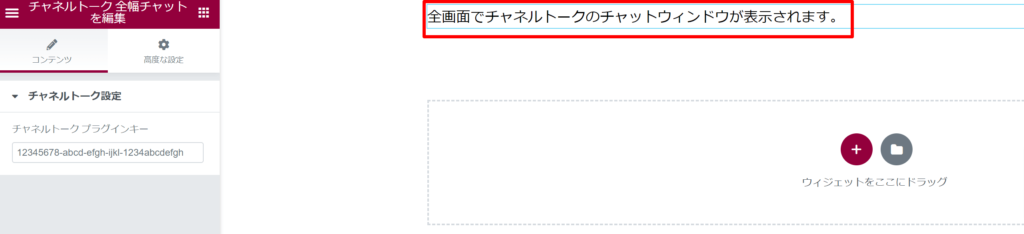
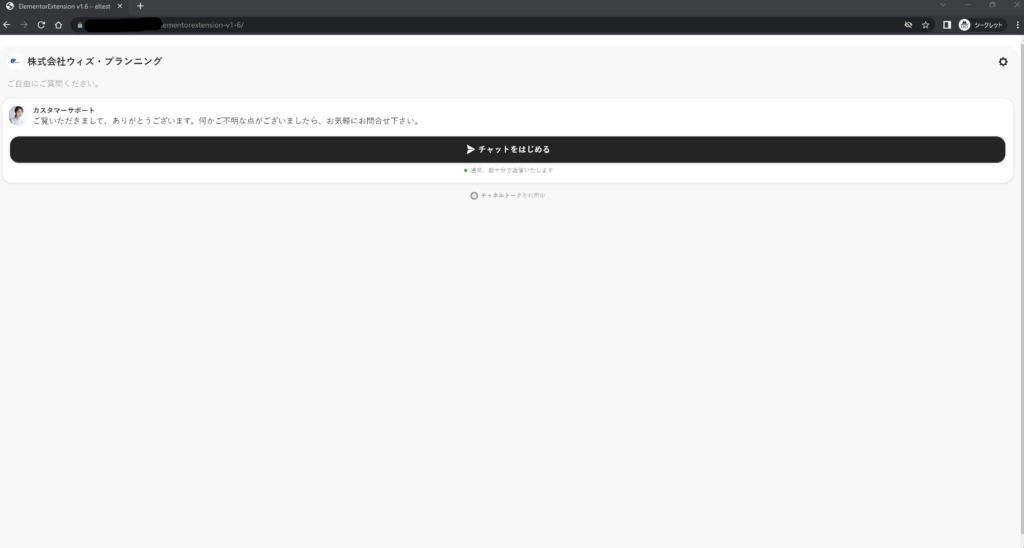
チャネルトーク全幅チャット ウィジェット
チャネルトーク全幅チャットウィジェットを利用することで、例えばLINEからチャネルトーク全幅ウィジェットを設置したページへ移動させサポートをチャネルトーク上で行うことができるようになります。
エルメ コンバージョン ウィジェット
エルメコンバージョン関連機能には、2つのウィジェットが存在します。
以下の手順では、下記の2つのウィジェットを利用して解説します。
- エルメ CVランディングタグ
- エルメ コンバージョン
この機能で、あなたの制作をワンランク上にのものに…!
株式会社 ウィズ・プランニング 代表取締役
北海道出身北海道留辺蘂町という人口9千人に満たない小さな町を拠点としながら独自の集客方法で、東京・大阪・福岡・名古屋・沖縄、そして海外に至るまで幅広いクライアント層を確立。
そのかたわら、TV/CMなどで活躍している大手上場企業や芸能プロダクションなど、多くのウェブ制作、デザイン業務、にも携わっている。
ホームページの導線設計やLINE公式を活用した集客、マーケティングの仕組み化を得意とする。
趣味はベースギターと一眼レフカメラ、腕時計収集、旅行