数回に分けてエレメンターのご紹介をしています。
今回は、エレメンターで使えるキャンバス3種類をご紹介します。
エレメンターを使うと、基本的に「デフォルト」「エレメンターキャンバス」「エレメンター全幅」「テーマ」のキャンバスを選べます。
これらは、自分の作りたいページによって使い分けることが可能です。
今回は、どのような違いがあるかを比較・説明していきます。
エレメンターってそもそもどんな機能があるの?と気になる方は、
エレメンターの機能紹介ブログ を参考にしてください
そもそもエレメンターの「キャンバス」ってなに?
まずはこちらの画像を見て、比較をしてみてください。
投稿ページ、固定ページ共に、キャンバスを選べます。
今回は、弊社が提供しているコンサルタント特化型サイトの投稿ページを例にご紹介します。
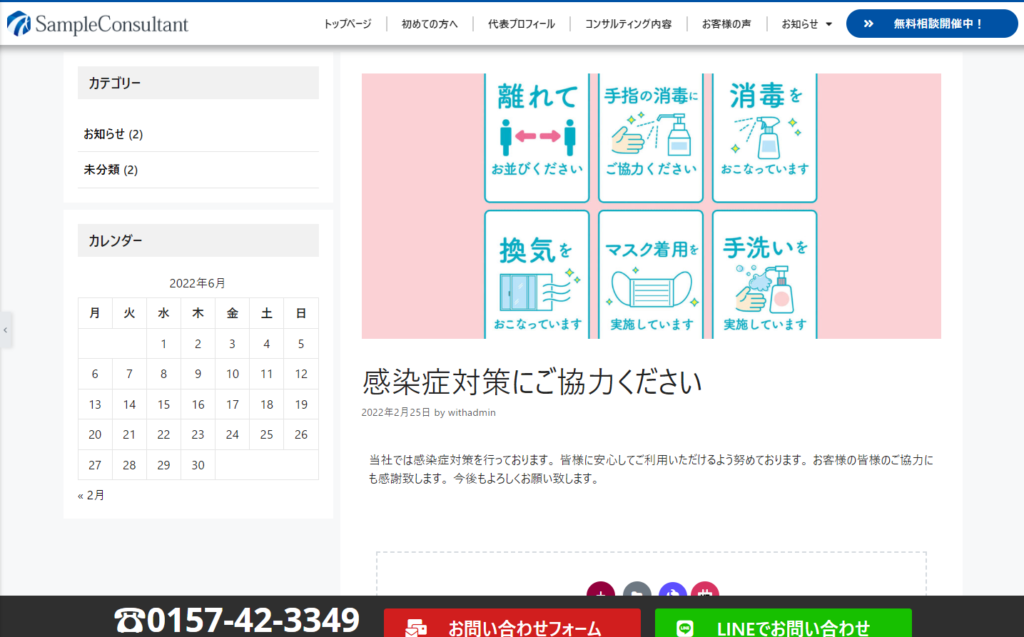
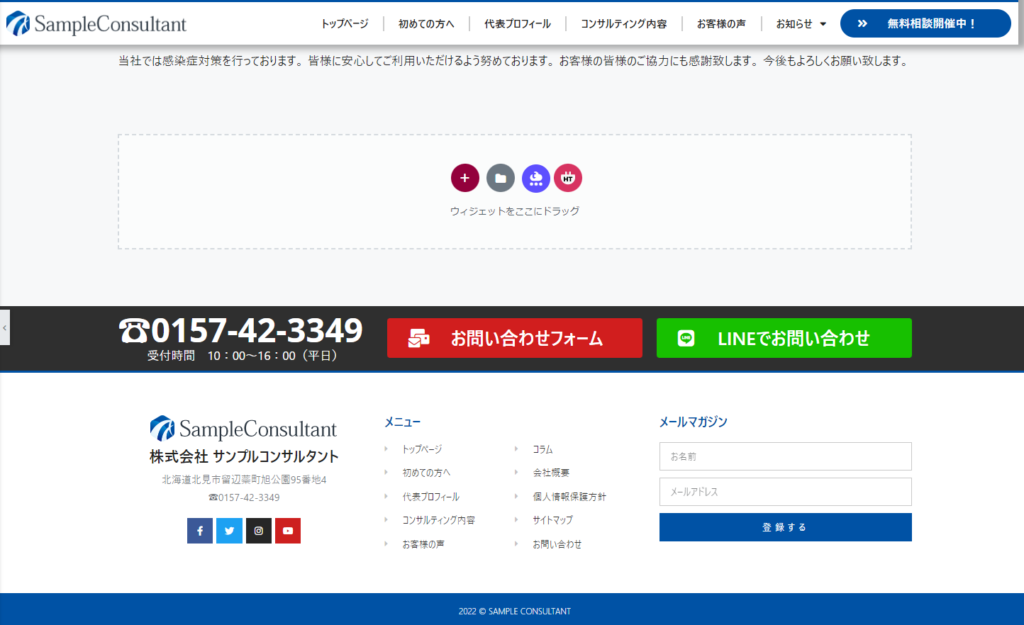
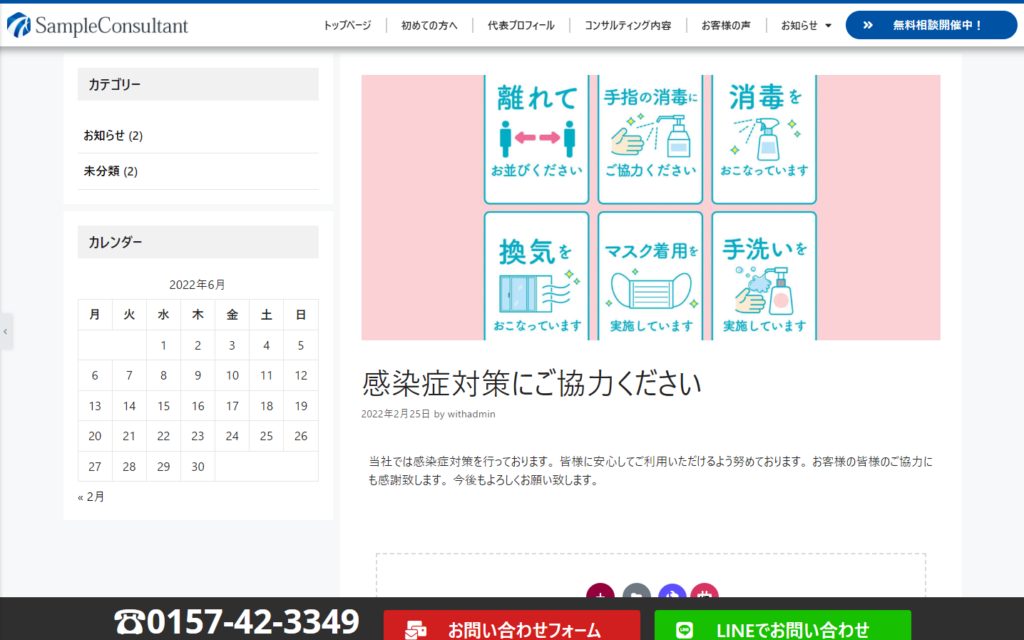
デフォルトキャンバス
エレメンターで投稿を開き、固定ページレイアウトで「デフォルト」を選んだ場合がこちら。
いかがでしたか?
このようにエレメンターはページごとにキャンバスのレイアウトから変更できるので、「このページは通常通りの表示でいい」「このページは1からデザインしたい」などといったことが自由に可能となります。
自分でホームページを作るのが、とても楽しくなりますよね♪
皆さんも今すぐエレメンターをインストールして、プロのWEBデザイナー顔負けのサイト制作に挑戦してみませんか?
弊社では、エレメンターのキホンの使い方動画マニュアルを配信しています。
興味のある方は下のボタンから是非ご覧いただき、ご活用ください。