最近私の身の回りでもインターネットを使い、集客に結びつけるために無料ブログやWordPressなどのCMS(コンテンツマネジメントシステム)を利用する方が増えてきました。
入門ユーザーにとってこれらはHTMLの知識がなくても簡単に更新作業が行えるので弊社としてもおすすめしております。
ここで次のステップとして、ブログを見やすくするための文章テクニックと注意をしなければならないことをご説明したいと思います。
見出しを使うことのメリット

「見出し」を付けることで、どの内容がどこに集約されているのか、本文の理解力を上げる上で重要な役割を持たせることができるようになります。
身の回りで見出しを使っているものとして新聞や雑誌があります。もし、新聞雑誌に見出しがなければどこにどの内容が書かれているのか読んでいるうちにわからなくなってしまい、私たちも混乱してしまいます。
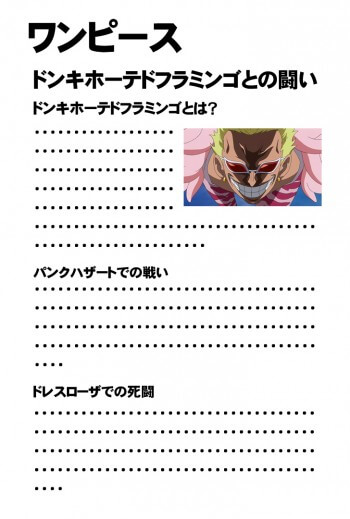
ここでワンピースの紹介を例に画像を作ってみました。この参考画像の場合、大見出しが「ワンピース」となり、まずここで「この記事はワンピースのことが書かれている」というのがわかるようになります。
皆さんのブログで言えば書き始めの記事のタイトルです。
次に「ドンキホーテドフラミンゴとの闘い」が中見出しとなり、ここではワンピースのドンキホーテドフラミンゴのことが書かれています。
次の「ドンキホーテドフラミンゴとは?」と、「パンクハザードでの闘い」と、「ドレスローザでの死闘」がそれぞれ小見出し1、小見出し2、小見出し3になります。
見出し重要順で並べるとこのようになります。
- 【大見出し】ワンピース
- 【中見出し】ドンキホーテドフラミンゴとの闘い
- 【子見出し1】ドンキホーテドフミンゴとは?
- 【子見出し2】パンクハザードのでの闘い
- 【子見出し3】ドレスローザでの死闘
- 【中見出し】ドンキホーテドフラミンゴとの闘い
見出しで整理されたブログは検索エンジンは大好物!

見出しを利用するためにはHTMLは必要不可欠となりますが、実はほとんどの無料ブログやWordPressなどには標準で見出しのマークアップ機能が備わっています。そのため少しの知識だけで見出しを挿入させることができます。
無料ブログで見出しを使う方法
アメブロやFC2ブログのような無料ブログでも見出しを使用できます。htmlのルールとしては見出しを行いたいテキストを半角英数字を使い、以下のコードで囲みます。
「大見出し」でテキストを表示したい場合
<h1>見出しにしたいテキスト</h1>
「中見出し」でテキストを表示したい場合
<h2>見出しにしたいテキスト</h2>
「小見出し」でテキストを表示したい場合
<h3>見出しにしたいテキスト</h3>
※数字が小さいほど重要要素となります。
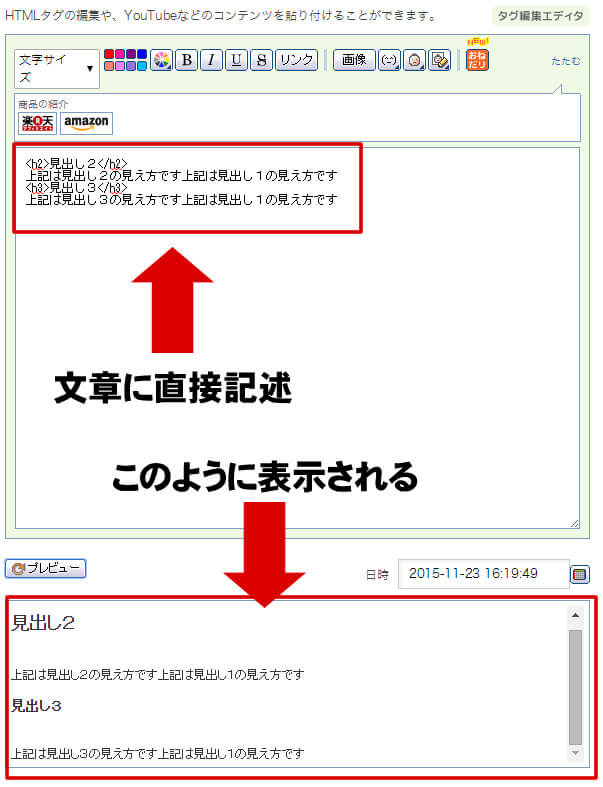
実際にアメブロのような無料ブログで使用する場合以下のように記述します。

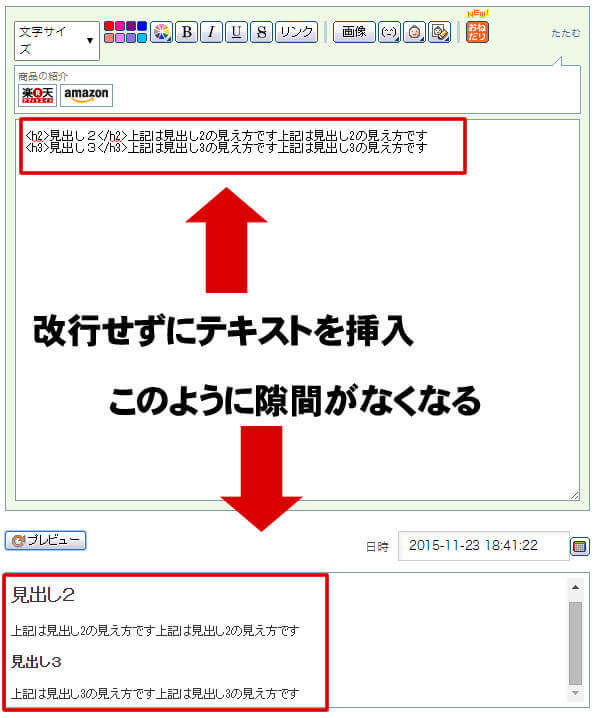
※見出しと詳細の部分の空きが気になるようでしたら見出しの横から改行を入れずにテキストを挿入することで不用意なスペースを短縮できます。

WordPressで見出しを利用する方法
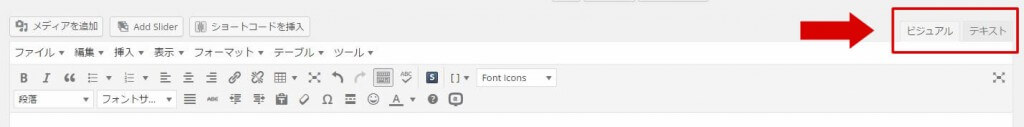
WordPressの場合は、編集ページ内の「ビジュアル」タブを「テキスト」に変更して直接記述する方法と、見出しにしたいテキストを反転させた状態でタブにある「段落」から好きな見出しを選びます。
スマートフォンでの見え方を考慮した記事の書き方を考える

そのためスマホでも見えるモバイル対応のホームページが普及したことで、記事を投稿する際に注意しなければならないポイントがあります。
テキストセンター配置はスマホでは見ずらい場合がある
パソコンでの見栄えを考慮して、センター配置で記事を書く人をよく見かけます。
このような方法で記事を書くとパソコンではセンター配置に文字が来ることで左右の余白バランスが整えられ、見栄えが良くなるのですが、これには欠点があります。
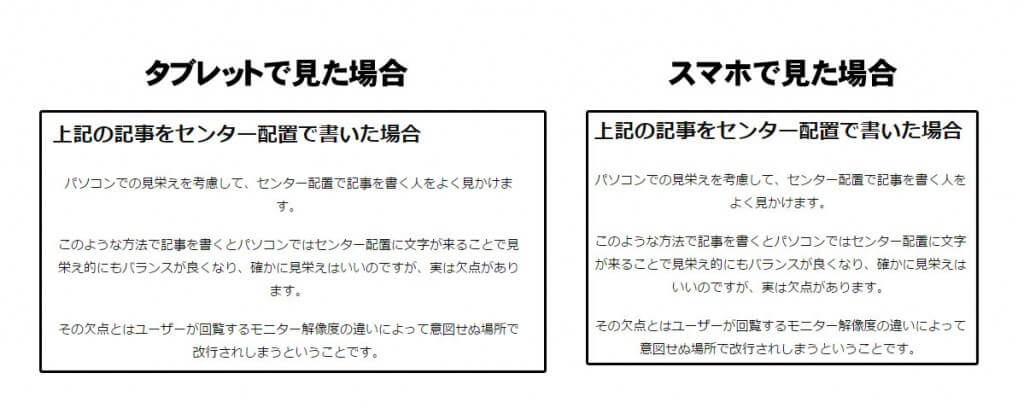
上記の記事をセンター配置で書いた場合パソコンでの見栄えを考慮して、センター配置で記事を書く人をよく見かけます。 このような方法で記事を書くとパソコンではセンター配置に文字が来ることで見栄え的にもバランスが良くなり、確かに見栄えはいいのですが、実は欠点があります。 |
回覧するモニターの違いによる自動改行に注意
その欠点とは、ユーザーの回覧する際に使用するモニターの大きさの違いによって意図せぬ場所で改行されしまう部分にあります。

上記のように横幅の狭いモニターで見る場合は、意図せぬ場所でテキストの折り返しが発生することからスマートフォンではセンター配置は逆に見にくくなってしまいます。
不用意な改行は極力避ける
上記のセンター配置と同様、不用意な改行を行うことは意図せぬ場所で折り返しが発生するので極力控えた方がどの大きさのモニターで見ても平均的に見やすくなるということになります。
イメージ画像でホームページ(ブログ)を演出
第一印象はイメージ画像から
ブログやホームページを更に見やすくするために必要な不可欠なものとしてイメージ画像があります。
文章だけのホームページ(ブログ)は長くなればなるだけ飽きやすくさせてしまいます。
そのような場合は文中にイメージとなるような画像を使用すると格段に見栄えが良くなるばかりか文章を最後まで読んでもらえる割合が増えます。
毎回ブログ書いてるのにそんなイメージ画像なんて持ってないよ!!という人は下記を使用することで肖像権フリーの画像が自由に利用できます。
フリー画像を利用できるサイト
人物画や風景など、様々な写真を利用できます。

※間違っても拾い画像は使用しないでください。場合によっては訴えられます。
まとめ
- 見出しを利用し、ユーザーが要点をわかりやすく整理する
- 記事を書くときはなるべく右揃えで!(不用意なテキストセンター配置や改行はスマホユーザーは見ずらくなる可能性大)
- 記事を飽きやすくさせない為にはイメージ画像を使用する
上記のこと全てに言えることは、全て回覧ユーザー本位の考え方であるということです。ブログやホームページは押し売りさせて見せるものではありません。
自己満足なホームページで集客に結び付けることは今の時代となっては難しいということです。
ホームページにおける導線設計の専門家
北海道留辺蘂町という、人口9,000人に満たない小さな町を拠点に、独自の集客ノウハウと綿密な導線設計により、東京・大阪・名古屋・福岡・沖縄、さらには海外に至るまで幅広いクライアントネットワークを築く。
大手上場企業や芸能プロダクションをはじめ、全国各地の企業・店舗のWebサイト制作やデザイン業務に携わり、「成果につながるマーケティング設計」を強みとしている。
特に、LINE公式アカウントやエルメッセージを活用した自動化導線の構築、WordPressを基盤とした売れるホームページ制作、ユーザー心理に基づくコンバージョン設計(CV導線の最適化)において高い評価を得ている。
「小さな企業でも、正しい戦略と仕組みで全国へ発信できる」ことを信念に、地域密着型の支援と全国展開の両立を実現。デザインとマーケティングを融合したDX推進を通じて、北海道から全国・海外へ価値を届けている。
趣味はベースギターと一眼レフカメラ、腕時計収集、旅行。